Vetur 插件的一个小问题
Jul 02, 2020
首先,VSCode 是一个编辑器 (不是 IDE),对于各种编程语言和文件的支持,都是通过插件扩展的形式来支持的。
VSCode 内置了一些编程语言的扩展,而 Vue 并不在内置的扩展当中。所以我们需要安装 Vetur 插件,Vetur 按照 LSP (Language Server Protocol) 实现了对 .vue 文件的支持,包括语法高亮,跳转定义等功能。
但是,Vetur 仍然有一些限制。
一、import 一个组件时必须带上。vue 后缀
原因请看 FAQ
二、如果配置了 webpack alias 并且通过 @/xxx 来 import 一个组件,需要配置 (j|t)sconfig.json 将 @ 映射到对应的目录
这里还有一个小坑,Vetur 是在 workspace 的 rootPath 来寻找你的 jsconfig.json 的,也就是说,你当前打开的工作区 root 下,必须要提供一个 jsconfig.json,如果是 src/jsconfig.json,这样是寻找不到的,也就没办法映射你的 @ 别名,无法跳转。
另外,如果你的一个工作区,打开了多个项目,例如这样

那么 rootPath 为 blog,因此 vite-demo 下的代码跳转也无法使用。
题外话:
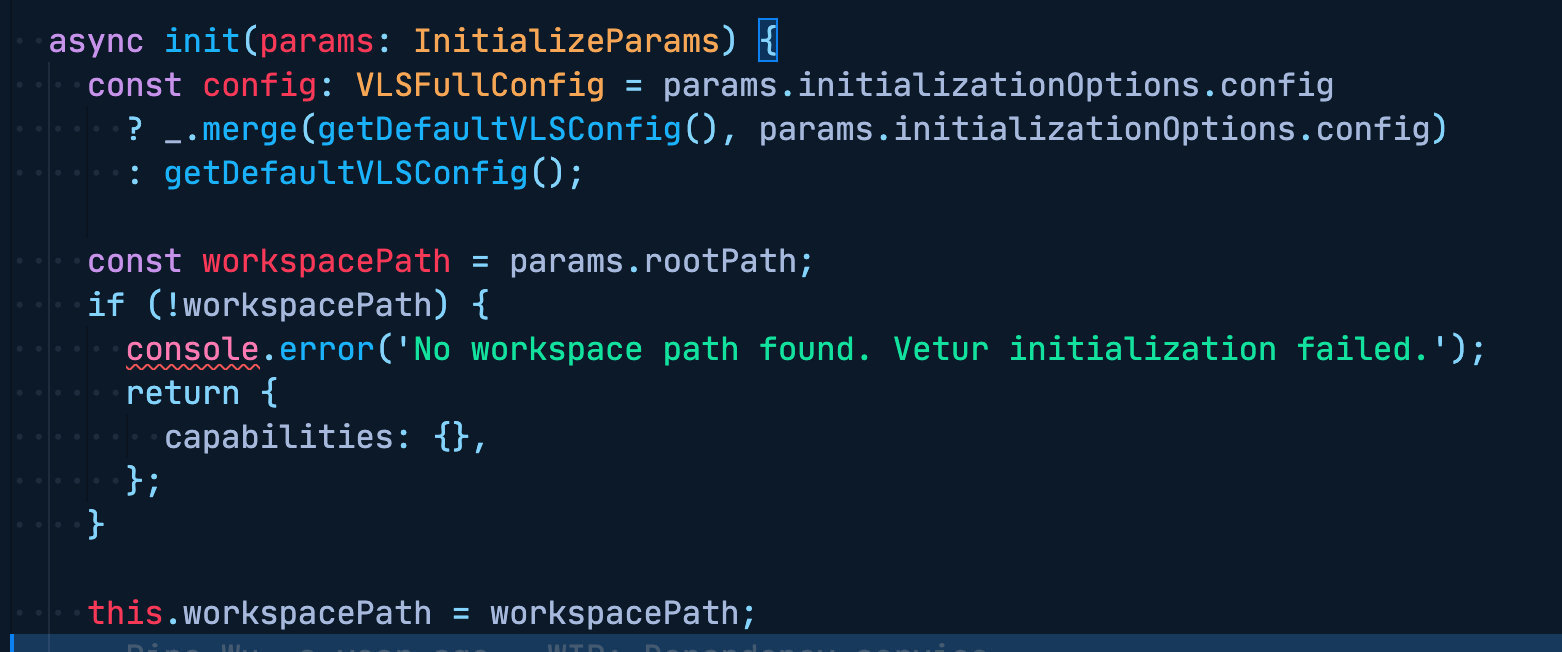
Vetur 实现的 Vue Language Server 里获取 workspacePath 的代码是这样的

params 似乎是 VSCode 注入的,理论上应该可以添加一个 Vetur 的 config,获取 workspacePath 的时候优先从 settings.json 里读取,这样我们就能在。vscode/settting.json 里配置这个 workspacePath,Vetur 就能解析到正确的 jsconfig.json。对 VSCode extension 开发熟悉的同学可以考虑去贡献一下。